Here’s a question every SaaS builder should ask:
“What happens when a user signs up for our product?”
If your answer is “they explore and figure it out,” consider that a red flag. Most new users don’t stick around—not because your features are weak, but because their first experience never clicks. It isn’t a product problem. It’s a learning problem.
Onboarding is your first and best opportunity to turn sign-ups into active, engaged users. Yet too often it becomes a glorified product tour—overwhelming, generic, and detached from real user goals.
So in this edition of The Klawd Brief, we’re digging into:
The Real Cost of Weak Day 1 Experiences
Why Most Onboarding Flows Fail
The 3-Stage Smart Onboarding Framework
What Unlocks Faster Product Adoption
The Real Cost of Weak Day 1 Experiences
Confusing onboarding isn’t just frustrating—it’s expensive.
Studies show that 75% of users abandon a SaaS product within the first week if they don’t get how it works. And nearly 30% drop off simply because they never understand the core features.
That’s not just churn—it’s lost revenue and wasted acquisition effort.
Here’s what a leaky Day 1 costs you:
Up to 60 % drop off before users ever see their first success.
A flood of “How do I…?” support tickets that distract your team from higher-value work.
Slower time-to-value, delaying that critical “aha” moment that hooks users for the long haul.
Lower stickiness, so even engaged sign-ups struggle to become loyal advocates.
It’s like inviting guests to a party—only to hand them a puzzle instead of pizza.
A better onboarding experience doesn’t just reduce confusion; it drives real business results.
86% of customers say they stay loyal when onboarding includes clear education and support. If you can guide users to a small early win, they feel accomplished, and they stick around to learn more.
Why Most Onboarding Flows Fail
We see it all the time:
“Just give them a tour.”
“Add a welcome message.”
“Throw in a checklist.”
These tactics sound useful in theory, but in practice, they often fall short.
Instead of guiding users, most onboarding flows overwhelm them. A wall of tooltips, flashing highlights, and modal popups can leave someone unsure of what to do first, or worse, frustrated enough to leave.
Even when teams build an onboarding journey, it’s often a one-size-fits-all approach. The same generic tour is shown to every user, regardless of their goals or experience. It might look polished, but it doesn’t feel personal, and that makes it forgettable.
Then there’s the biggest miss: no immediate win.
If a user doesn’t feel like they’ve made progress or solved something quickly, the initial excitement fades fast. Without a clear, early payoff, there’s little reason to come back.
The 3-Stage Smart Onboarding Framework

This simple (WELCOME - WIN - WOW) framework helps you shift your onboarding from being a product showcase to a user success engine.
Welcome – Make First Contact Count
The first few moments inside your product are everything.
Your job isn’t to impress—it’s to orient.
Think of the welcome stage as your first handshake. It should make users feel:
Safe to explore
Seen as someone new
Clear on what’s next
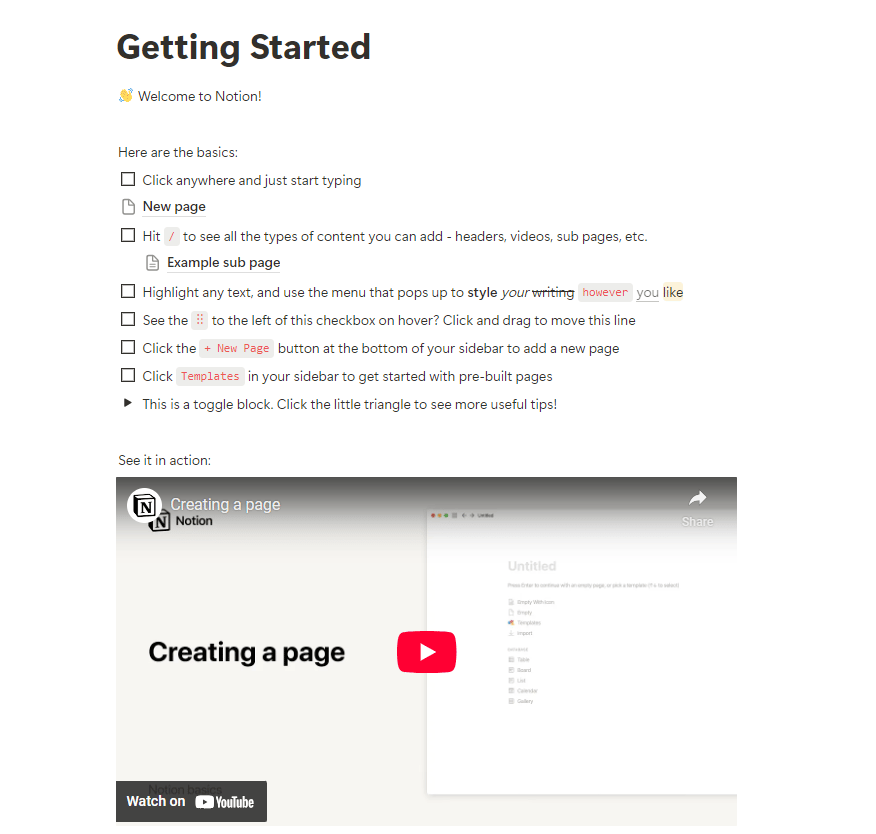
Notion nails this with a clean workspace, a gentle “Get started with your first page” prompt, and a friendly checklist off to the side.
No clutter. No pressure. Just a warm, structured beginning.
That feeling? That’s trust. And trust opens the door to learning.

Notion’s Welcome Screen
But orientation is only the start. Once users feel grounded, it’s time to give them a quick win—something that makes them say, “Now I get it.”
Let’s talk about that next.
Win – Guide to the First “Aha!”
Once users feel welcomed, they’re ready for their first small win—something actionable that helps them say, “Okay, this works.”
This isn’t the time to showcase every feature. It’s time to help them do one thing well.
Webflow gets this right.

Webflow website builder UI
Rather than dropping users into a blank editor, it guides them step-by-step to build their first section. With short popups, embedded 15-second videos, and clickable tutorials, it transforms onboarding from passive explanation into active learning.
Each step is interactive.
Each tutorial appears in context.
And every checklist item is tied to visible progress.
The moment a user completes their first task—their first “I did it!”—they gain confidence. And that confidence drives further exploration, deeper usage, and long-term retention.
It comes from what happens after—when users are nudged toward deeper, stickier value.
A first win is powerful. But long-term retention doesn’t come from a single success.
That brings us to the final stage: Wow.
Wow – Introduce What’s Next (Just-in-Time)
Once a user has found their footing, most products make one of two mistakes:
They either go quiet or flood users with too much, too fast.
The better approach? Guide users into deeper value gradually, only when they’re ready.
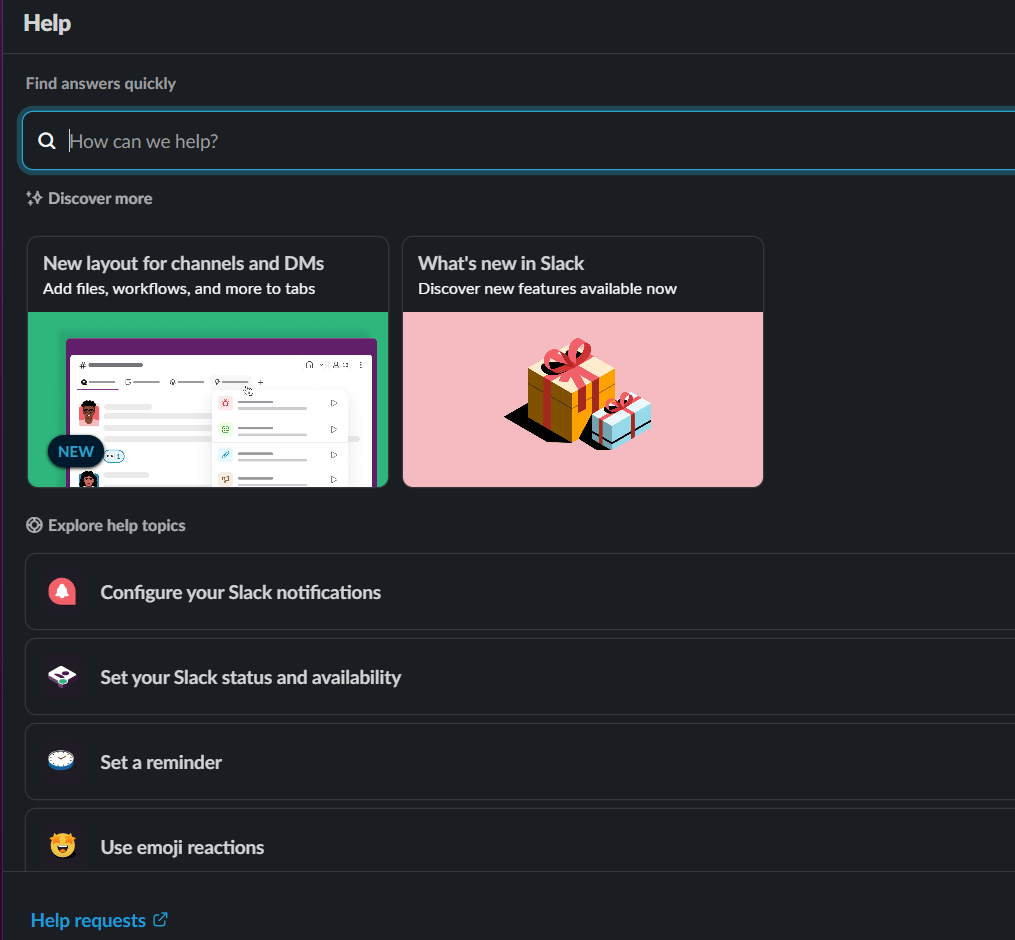
Slack shows how it’s done.

Slack’s Help Centre
Their onboarding doesn’t stop after account setup. As users get more comfortable, Slack begins introducing new capabilities through thoughtful nudges like “New layout for channels” or “Discover new features.”
These aren’t intrusive. They’re embedded in the Help section—visible, but never pushy.
This is post-activation learning done right. It builds on trust already earned and introduces complexity as progress, not pressure.
Instead of overwhelming users upfront, Slack unlocks power over time.
The result? Users feel like they’re leveling up, not just being sold to.
What Unlocks Faster Product Adoption
Getting users to their first “aha!” moment isn’t luck.
It’s product learning by design.
Too many teams think adoption is a matter of exposure: show them everything, and they’ll figure it out.
According to Gartner, 60% of employees resist using newly implemented technologies and wish to return to legacy systems, often due to poor onboarding and inadequate support.
If you want faster adoption, the answer isn’t more features — it’s more clarity.
And clarity comes from intentional, learning-led onboarding moments. This kind of onboarding doesn’t happen by accident.
It’s baked into the product experience — and it starts on Day 1.
Here are four practical shifts that can help your users go from confused to confident—faster:
Interactive Walkthroughs
Guide users step-by-step inside your product at just the right moments.
Unlike static documentation or external user training, interactive walkthroughs are embedded in real time, allowing users to learn by doing.
Instead of dumping users into a new interface and hoping they figure it out, trigger walkthroughs when they hit friction or arrive at key features.
This keeps them in flow and focused—no guesswork or endless clicking.
Progress Checklists
Break onboarding into a few clear tasks—ideally three to five steps.
Each time a user checks off an item, it builds momentum and confidence.
That sense of visible progress turns onboarding from a confusing mess into a motivating mini-journey.
Smart Empty Slates
Don’t let your interface say “No data yet.”
Empty screens are valuable real estate. Use them to prompt action:
“Here’s how to add your first task,” or “Start by uploading your first file.”
It’s gentle, contextual teaching, without overwhelming the user.
This simple shift reduces early drop-off by offering immediate next steps rather than dead ends. It’s gentle, contextual teaching—without overwhelming the user.
And it gives them momentum where they’d otherwise stall.
Contextual Nudges
Well-timed prompts—whether in-app or via email—can pull users back in at just the right time.
They feel helpful, not pushy, when based on real usage.
For instance, if a user created a board but hasn’t shared it, a nudge can say: “Want to invite your team?”
Your Onboarding Action Plan
Before you go, here are three quick wins you can tackle today:
Map your Day 1 flow against Welcome → Win → Wow and spot any gaps.
Pick one tactic (checklist, walkthrough, empty state, or nudge) and prototype it.
Measure the lift: Track time-to-first-value and Day 7 retention before and after.
We Want to Hear From You
What’s one onboarding tweak you’re most excited to try?
Hit reply and share your plan—your insight may spark someone else’s breakthrough.
⏭️Coming Up Next
Onboarding is just the beginning.
What happens after the first login determines whether your user becomes a casual visitor or a power user.
In our next brief, we’ll explore how to keep users engaged after onboarding — because retention doesn’t stop at Day 1.
Till next time,
The Klawd Brief Team

